Google website speed test
n today’s fast-paced digital landscape, speed is the name of the game. The loading speed of your website can make or break user satisfaction, search engine rankings, and overall online success. Google, the search giant, recognizes the pivotal role of website speed in user experience and SEO. In this article, we’ll delve into the world of “Google Website Speed Test,” explore its significance, and guide you on how to leverage it to supercharge your website’s performance.
Understanding Google’s Emphasis on Speed
Google’s commitment to delivering the best user experience has led to a strong emphasis on website speed as a ranking factor. Faster websites not only satisfy users but also align with Google’s mission to provide high-quality search results. Here’s why website speed matters:
1. User Experience and Retention
- First Impressions: A speedy website creates an excellent first impression. Users are more likely to stay, engage, and convert when pages load quickly.
- Lower Bounce Rates: Fast-loading pages reduce bounce rates as visitors are more inclined to explore your content.
2. SEO Benefits
- Ranking Advantage: Google considers page speed as a ranking factor. Faster websites tend to rank higher in search engine results, boosting organic traffic.
- Mobile-First Indexing: With Google’s mobile-first indexing, mobile page speed is critical for rankings.
3. Mobile Friendliness
- Mobile Optimization: Speed is paramount on mobile devices. A slow mobile experience can deter users and impact rankings.
4. Enhanced Conversion Rates
- Improved Conversions: Faster websites often witness higher conversion rates, leading to increased sales and revenue.

5. Google Website Speed Test: The Tool You Need
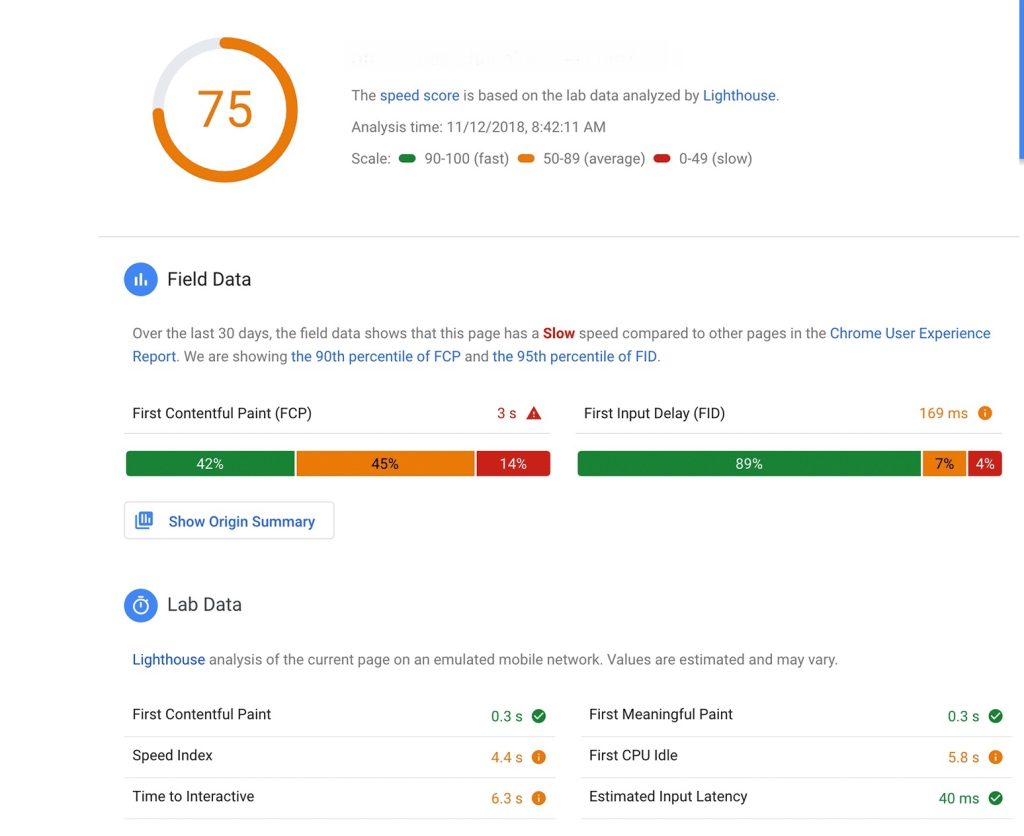
- PageSpeed Insights: Google’s PageSpeed Insights is a user-friendly tool that assesses your website’s speed on both desktop and mobile devices.
6. How Google Website Speed Test Works
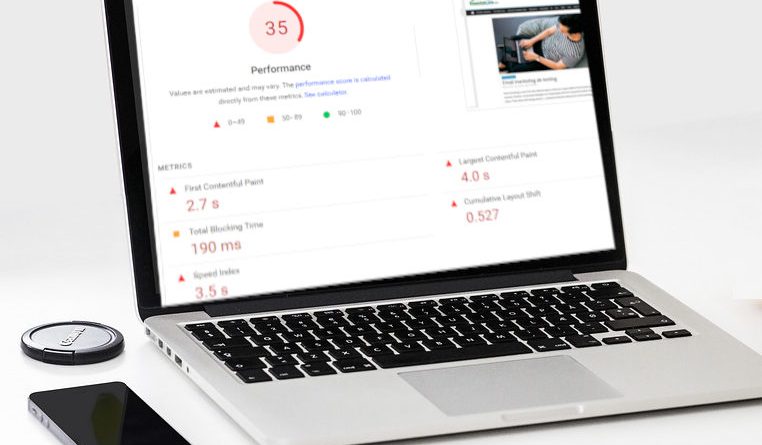
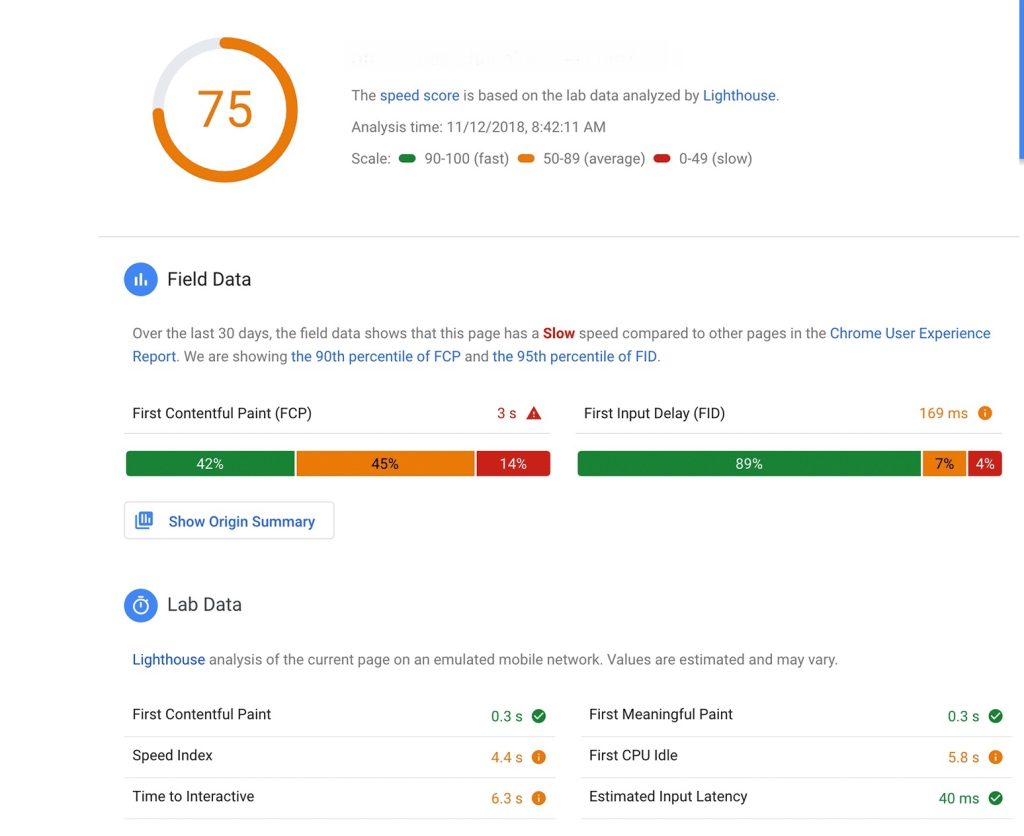
- Performance Score: Google assigns a performance score to your website, indicating its speed and optimization level.
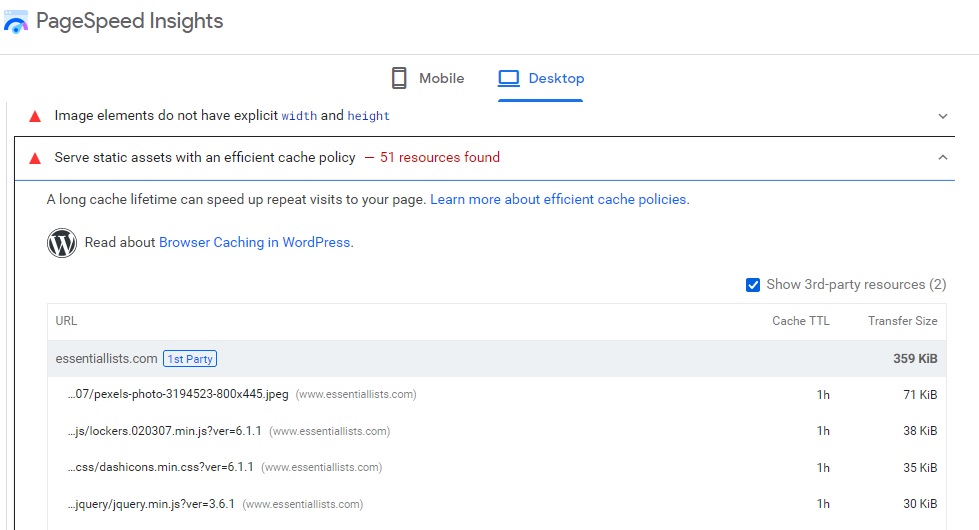
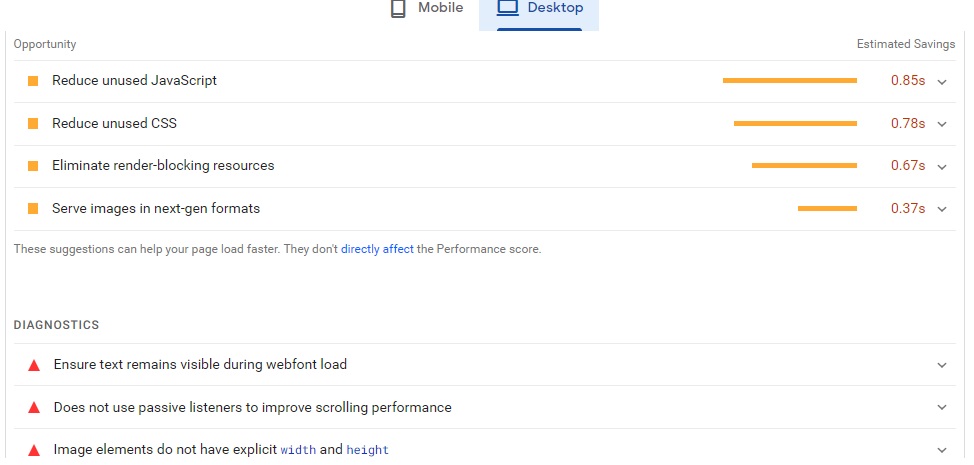
- Specific Recommendations: PageSpeed Insights provides specific suggestions to improve your website’s speed, making it a valuable diagnostic tool.
7. Optimizing with Google’s Insights
- Optimizing Images: Compress images, use the correct image format, and employ lazy loading to reduce page weight.
- Minimize Server Response Time: Optimize your server to respond quickly to requests.
- Leverage Browser Caching: Configure your server to enable browser caching, reducing load times for returning visitors.
- Eliminate Render-Blocking Resources: Address and eliminate CSS and JavaScript files that block rendering.
8. Content Delivery Networks (CDNs)
- CDN Integration: Consider using CDNs to distribute content closer to users, reducing latency and speeding up page load times.
9. Mobile Optimization
- Responsive Design: Ensure your website is mobile-responsive and that mobile users enjoy a fast, seamless experience.
10. Regular Performance Audits
- Continuous Improvement: Regularly assess your website’s speed using Google’s tool and implement recommended changes for ongoing optimization.
11. Focus on Mobile Optimization
- Mobile-First Indexing: As Google primarily uses the mobile version of websites for indexing and ranking, prioritize mobile optimization. Test and improve mobile load times using the tool.
- AMP (Accelerated Mobile Pages): Consider implementing AMP for your content. AMP pages load nearly instantaneously on mobile devices and are favored by Google.
12. Monitor Core Web Vitals
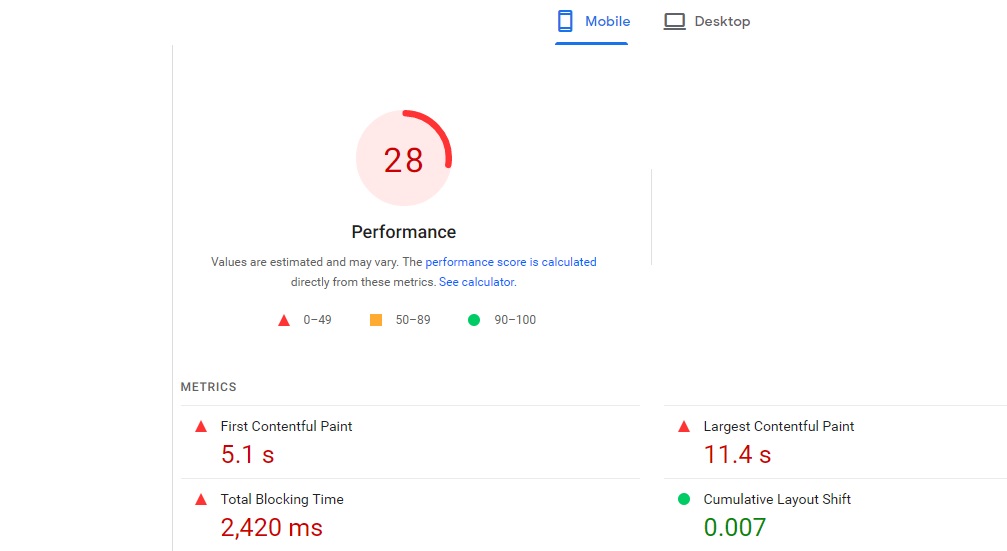
- Core Web Vitals: Google’s Core Web Vitals are a set of specific user-focused metrics related to website performance. Pay attention to these metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Google has incorporated them into its ranking signals.

13. Content Optimization
- Content Delivery: Optimize the delivery of content, especially for multimedia elements like videos. Use efficient video codecs and formats to reduce load times.
- Lazy Loading: Implement lazy loading for images and videos so that they load only when the user scrolls to them, improving initial page load times.
14. Compression Techniques
- GZIP Compression: Enable GZIP compression on your server to reduce the size of HTML, CSS, and JavaScript files, speeding up data transfer.
- Image Compression: Use image compression tools to maintain image quality while reducing file size.
15. Minimize HTTP Requests
- CSS and JavaScript Minification: Minify CSS and JavaScript files by removing unnecessary characters and whitespace.
- Reduce Third-Party Scripts: Limit the number of third-party scripts and services, as they can slow down page loading.
16. Browser Caching
- Leverage Browser Caching: Configure your server to specify how long browser caching should last for different types of files. This reduces the need for repeated downloads on subsequent visits.
17. Content Distribution Networks (CDNs)
- CDN Selection: Choose a reliable CDN service to distribute your website’s content across multiple servers worldwide. CDNs reduce latency and accelerate content delivery.
18. Server Performance Optimization
- Hosting Provider: Select a reputable hosting provider that offers fast and reliable servers.
- Server-Side Caching: Implement server-side caching mechanisms to reduce server response times.
19. Content Prioritization
- Critical Rendering Path: Prioritize rendering of above-the-fold content to ensure that the essential part of your page loads quickly.
20. Continuous Monitoring and Testing
- Regular Audits: Conduct regular website speed audits using Google’s tool and other performance measurement tools to identify and address any emerging issues.
21. Stay Informed
- Keep Up with Google’s Updates: Stay informed about Google’s algorithms and updates related to website speed. Google often introduces new initiatives to promote faster web experiences.
22. User Experience is Key
- Balance Speed and User Experience: While speed is crucial, ensure that your website’s design and functionality are not sacrificed for the sake of speed. A seamless user experience is paramount.
Google’s Website Speed Test is not just a tool; it’s your partner in the quest for a faster, more user-friendly website that ranks higher in search results. By following these additional tips and making website speed optimization an ongoing priority, you can keep your website at the forefront of the digital race.
Remember, a faster website not only pleases search engines but also delights your visitors, potentially leading to increased conversions, user engagement, and ultimately, the online success you strive for.
So, embrace the speed, make Google’s Website Speed Test your trusted companion, and embark on a journey toward a faster, more successful online presence.
In the digital era, where every second counts, Google’s Website Speed Test is your trusted ally in achieving website performance excellence. By heeding its insights and optimizing your website accordingly, you’ll not only satisfy users but also secure a coveted place atop search engine rankings.
Remember, speed is a journey, not a destination. Regularly monitoring and improving your website’s performance is essential for maintaining an edge in the competitive online landscape. Google’s Website Speed Test is your compass on this journey, guiding you toward a faster, more efficient, and user-friendly website that stands out in the digital realm.
So, harness the power of speed, embrace Google’s Website Speed Test, and embark on a path toward a faster, more successful online presence.
How to test website speed using google website speed


Before we delve into the testing process, it’s essential to understand why website speed is so crucial:
1. User Experience
- First Impressions: A fast-loading website creates a positive first impression and keeps visitors engaged.
- Lower Bounce Rates: Users are more likely to stay and explore your content when they experience speedy page loads.
2. SEO Benefits
- Higher Search Rankings: Google considers page speed as a ranking factor. Faster websites tend to rank higher in search engine results, attracting more organic traffic.
- Mobile Optimization: Speed is especially critical for mobile devices, given Google’s mobile-first indexing.
3. Improved Conversion Rates
- Enhanced Conversions: Faster websites often lead to higher conversion rates, resulting in increased sales and revenue.
4. User Expectations
- Meeting Expectations: Today’s internet users have high expectations for speed. A slow website can lead to frustration and lost opportunities.
How to Test Google Website Speed
Now that we’ve established the importance of website speed, let’s explore how to test it using Google’s tool:
1. Visit PageSpeed Insights
- Access the Tool: Go to Google’s PageSpeed Insights website by entering “https://developers.google.com/speed/pagespeed/insights/” into your web browser.
2. Enter Your Website URL
- Input Your URL: In the provided field, enter the URL of the website you want to test.
3. Click “Analyze”
- Initiate the Analysis: Click the “Analyze” button to start the speed test.
4. Review the Results
- Performance Score: Google will provide a performance score for both desktop and mobile versions of your website. Scores range from 0 to 100, with higher scores indicating better performance.
- Specific Recommendations: Below the performance score, you’ll find specific recommendations for improving your website’s speed. Google provides actionable insights to address any speed-related issues.

How to Improve Website Speed
Now that you’ve tested your website’s speed, it’s time to take action and enhance its performance:
1. Optimize Images
- Compress Images: Reduce image file sizes using compression tools while maintaining quality.
- Use Proper Formats: Choose the right image format (e.g., JPEG, PNG, WebP) for each use case.
- Lazy Loading: Implement lazy loading to ensure images load only when they come into the user’s viewport.
2. Minimize HTTP Requests
- Minify CSS and JavaScript: Remove unnecessary characters and whitespace from CSS and JavaScript files.
- Reduce Third-Party Scripts: Limit the number of third-party scripts on your website, as they can slow down loading times.
3. Leverage Browser Caching
- Enable Browser Caching: Configure your server to specify how long browsers should cache different types of files.
4. Content Delivery Networks (CDNs)
- CDN Integration: Consider using a Content Delivery Network to distribute content closer to users, reducing latency and speeding up page load times.
5. Mobile Optimization
- Responsive Design: Ensure your website is responsive and provides a fast, seamless experience on mobile devices.
6. Regularly Monitor and Test
- Ongoing Audits: Conduct regular website speed audits using Google’s tool and other performance measurement tools to identify and address emerging issues.
7. Prioritize Above-the-Fold Content
- Critical Rendering Path: Prioritize the loading of above-the-fold content (content visible without scrolling) to ensure that users can access essential information quickly.
8. Content Optimization
- Efficient Coding: Optimize your website’s code to reduce redundancy and improve loading times.
- Content Minimization: Minimize the use of large media files, excessive animations, and unnecessary widgets that can slow down your site.
9. Implement Browser Prefetching
- DNS Prefetching: Use DNS prefetching to resolve domain names for external resources in advance, reducing the time required to fetch them.
- Preconnect and Prerender: For critical resources, consider using preconnect and prerender tags to establish connections and load resources in advance.
10. Reduce Server Response Time
- Server Optimization: Optimize your server’s response time by using efficient databases, caching, and