Does w3c validation still important in seo
In the world of web development and search engine optimization (SEO), adhering to standards is paramount. One of the fundamental standards that web developers and SEO practitioners often emphasize is W3C validation. But what exactly is W3C validation, and why is it so crucial for website owners and digital marketers? In this comprehensive guide, we’ll explore the significance of W3C validation and its impact on web development and SEO.
What is W3C Validation?
W3C, short for the World Wide Web Consortium, is an international community that develops open standards to ensure the long-term growth and sustainability of the World Wide Web. W3C sets guidelines and specifications for web technologies and languages, such as HTML, CSS, and XML.
W3C validation, in essence, is the process of checking a web page’s code to ensure it complies with the standards and recommendations set by W3C. This validation process ensures that a website’s code is well-structured, semantically correct, and free from errors or inconsistencies.
W3C validation is not just about adhering to technical standards; it has far-reaching implications for SEO. By using validated code, you create a foundation for an SEO-friendly website with clean code, improved user experience, and better accessibility. These factors, along with the advanced SEO considerations mentioned, contribute to your website’s overall search engine visibility and rankings. In the competitive landscape of online search, leveraging W3C validation as part of your SEO strategy can make a significant difference in your website’s performance and success.
The Importance of W3C Validation
- Cross-Browser Compatibility: W3C-compliant code is more likely to render consistently across various web browsers. This ensures a uniform and user-friendly experience for website visitors, regardless of their choice of browser.
- Improved Accessibility: Valid code often translates into improved accessibility for users with disabilities. Properly structured HTML and semantic elements assist screen readers and other assistive technologies in understanding and presenting web content.
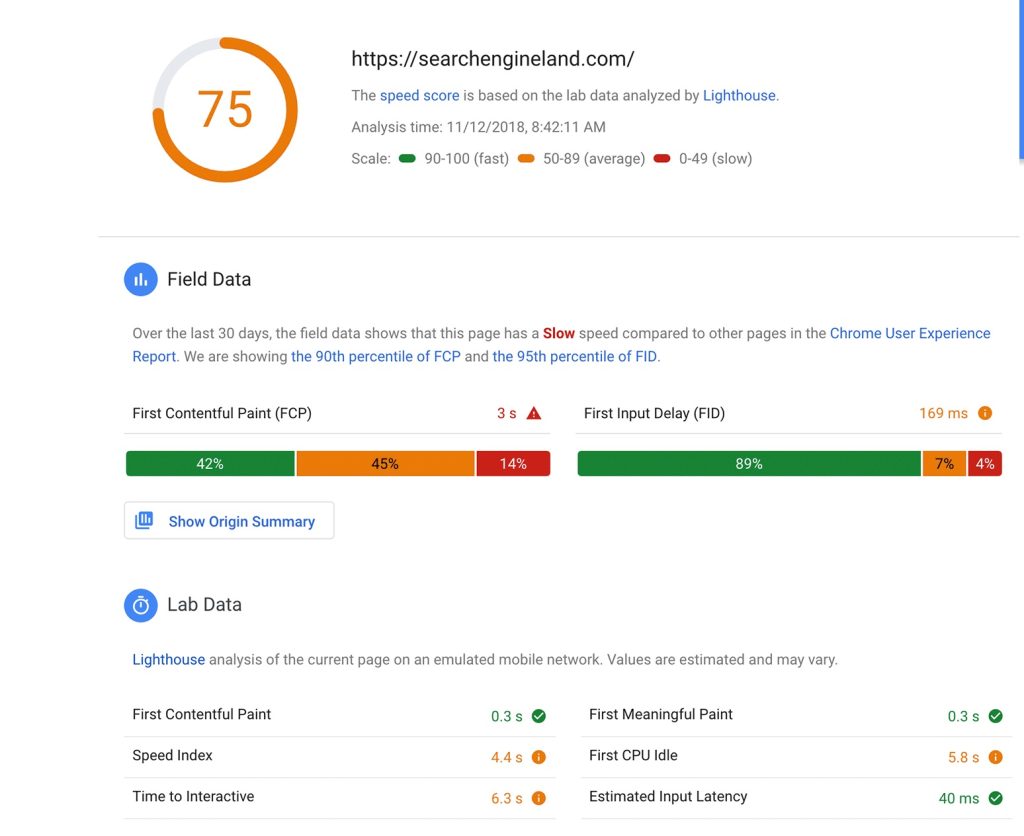
- Faster Loading Times: Clean and validated code tends to load faster, which is a crucial factor in retaining website visitors and improving SEO rankings. Search engines prioritize websites that offer a speedy and seamless user experience.
- Search Engine Friendliness: W3C validation indirectly affects SEO by contributing to a website’s overall quality and performance. Search engines like Google favor websites with well-structured, error-free code.
- Easier Maintenance: Valid code is typically easier to maintain and update. It simplifies the process of making changes, adding new content, or implementing SEO optimizations.

Impact on SEO
W3C validation isn’t a direct ranking factor in search engine algorithms. However, it influences SEO in several ways:
- Crawlability: Valid code ensures that search engine crawlers can easily navigate and index your website’s content. This helps search engines understand your site’s structure and the relevance of its content.
- User Experience: A website with validated code often provides a better user experience, reducing bounce rates and increasing dwell time—factors that indirectly affect SEO rankings.
- Mobile Friendliness: Validated code is more likely to be compatible with mobile devices, which is a critical SEO consideration as mobile traffic continues to grow.
- Load Speed: Validated code contributes to faster load times, an important SEO factor. Faster-loading pages tend to rank higher in search results.
Common Validation Errors
To ensure that your website benefits from W3C validation, it’s essential to address common validation errors:
- Missing Closing Tags: Ensure that all HTML tags have corresponding closing tags.
- Improper Nesting: Properly nest HTML elements to maintain the correct document structure.
- Mismatched Quotes: Use consistent quotation marks (single or double) for attributes.
- Unclosed Elements: Every opened HTML element must be closed.
- Incorrect Attributes: Check for typos or missing attributes in HTML tags.
Validation Tools and Resources
Several online tools and resources can assist web developers and SEO professionals in validating their website’s code:
- W3C Markup Validation Service: The official tool provided by W3C for checking HTML and XHTML code.
- W3C CSS Validation Service: Used to validate Cascading Style Sheets (CSS).
- Accessibility Validators: Tools like Wave and AXE can help ensure your website is accessible to all users.
1. Enhanced User Experience
Validating your website’s code ensures that it displays correctly across different web browsers and devices. This consistent rendering of your site’s content improves the user experience, reducing the chances of frustrated visitors encountering broken layouts or functionality issues. A seamless user experience encourages longer dwell times, lower bounce rates, and increased user engagement—all of which can indirectly boost your SEO rankings.
2. Accessibility Compliance
Web accessibility is a critical consideration for modern websites. Validating your code can help identify and rectify accessibility issues, ensuring that your site is usable by people with disabilities. This commitment to inclusivity not only broadens your audience but also aligns with Google’s focus on delivering a better web experience for all users.
3. Mobile-Friendly Design
With mobile devices driving a significant portion of web traffic, ensuring that your website is mobile-friendly is essential for SEO. Validated code contributes to responsive web design, allowing your site to adapt seamlessly to various screen sizes and orientations. Google considers mobile-friendliness as a ranking factor, so a well-structured, validated site can positively influence your mobile search rankings.
4. Page Load Speed
Page load speed is a crucial SEO factor, as faster-loading pages tend to rank higher in search results. Validated code is typically cleaner and more efficient, reducing unnecessary code bloat and improving load times. This optimization not only enhances user experience but also aligns with Google’s emphasis on delivering speedy web experiences to users.
5. Cross-Browser Compatibility
Different web browsers interpret code differently. Validating your code ensures that it adheres to web standards, making it more likely to render consistently across various browsers. This consistency is essential for providing a uniform experience to all visitors and avoiding potential SEO pitfalls associated with browser-specific issues.

6. Search Engine Crawling and Indexing
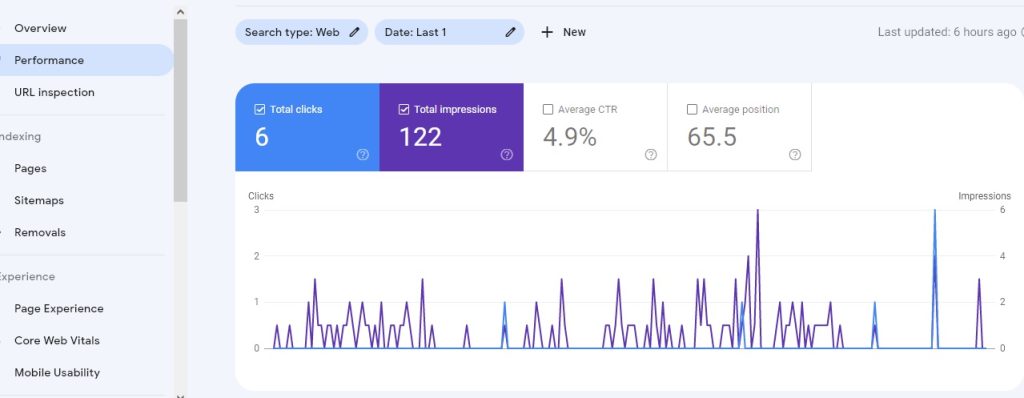
While not a direct ranking factor, W3C validation indirectly supports search engine optimization by improving your site’s accessibility to search engine crawlers. When search engines encounter clean, validated code, they can more easily navigate and index your site’s content. This, in turn, enhances your site’s chances of ranking well in search engine results pages (SERPs).
7. Error Identification and Debugging
The validation process often reveals errors or issues in your code that might have otherwise gone unnoticed. Identifying and addressing these issues promptly can prevent potential SEO problems, such as broken links, missing meta tags, or other technical glitches that could negatively impact your site’s performance in search results.
8. SEO-Friendly URL Structures
Validated code often goes hand in hand with a well-structured website, including clean and SEO-friendly URL structures. Using semantic HTML and proper URL design can improve the clarity and relevance of your URLs, which can positively impact SEO.
For example, a validated website might have URLs like:
https://www.example.com/products/category/product-name
Such URLs are not only user-friendly but also provide search engines with valuable information about the content of each page.
9. Rich Snippets and Structured Data
Validated code can facilitate the implementation of structured data markup (schema.org). Structured data helps search engines understand the content of your pages better and can lead to rich snippets in search results, which can improve click-through rates and visibility in SERPs.
By using validated code to implement structured data, you enhance the chances of your content being presented in a more appealing and informative manner in search engine listings.
10. Semantic HTML and Headings
Validated code often enforces the use of semantic HTML elements like headings (<h1>, <h2>, etc.). Properly structuring your content with semantic headings not only aids accessibility but also helps search engines understand the hierarchy and importance of different sections on your pages.
Search engines may give more weight to content within heading tags, making it essential to use them correctly for SEO purposes.
11. Canonicalization
Canonicalization is a critical SEO concept that ensures that search engines understand the preferred version of a page when there are multiple URLs pointing to similar content (e.g., www vs. non-www URLs or HTTP vs. HTTPS URLs).
Validated code can help you correctly implement canonical tags in your HTML, specifying the preferred version of a page. This helps consolidate the SEO value of multiple URLs into one, avoiding duplicate content issues.
12. Mobile-First Indexing
With Google’s mobile-first indexing approach, where the mobile version of your site is given priority in search rankings, having validated code that supports responsive design and mobile-friendly layouts is essential.
Validated code ensures that your site adapts seamlessly to different screen sizes and devices, improving its performance in mobile search results.
13. International SEO
If your website serves an international audience, adhering to W3C validation standards can be particularly beneficial. International SEO involves considerations like hreflang tags and language attributes in HTML. Validated code helps ensure these elements are correctly implemented to target different language and regional audiences effectively.
14. Content Delivery Networks (CDNs)
Validated code can facilitate the integration of content delivery networks (CDNs) to improve website performance. CDNs can speed up page load times, which is a crucial SEO factor. Validated code is more likely to work seamlessly with CDNs, ensuring that your site delivers content quickly to users around the world.
15. Mobile Usability Testing
W3C validation is closely tied to mobile usability. With an increasing number of users accessing websites via mobile devices, it’s crucial to ensure that your site is mobile-friendly. Validated code often aligns with best practices for responsive design, making it easier to create a seamless mobile experience. Google’s Mobile-Friendly Test tool takes into account factors such as responsive design and viewport settings, which are influenced by validated code.
16. Improved Structured Data Implementation
Structured data markup is a powerful SEO tool for providing context to search engines about the content on your pages. Validated code ensures that structured data is correctly implemented, which can lead to rich snippets, knowledge graph entries, and other enhanced search engine results. These rich results can significantly increase click-through rates and visibility in search results.
17. Valid Code and Security
Valid code is often more secure code. W3C validation can help identify and eliminate security vulnerabilities in your website’s code, such as cross-site scripting (XSS) or SQL injection vulnerabilities. While security itself is not a direct SEO factor, a secure website is less likely to be compromised, which can protect your site’s reputation and SEO rankings.
18. Improved Performance Metrics
Validated code often leads to better website performance, which directly impacts SEO. Faster-loading pages, lower server response times, and optimized code contribute to improved performance metrics. Google considers these factors when ranking websites, making it important for SEO.
19. Semantic Markup and User Intent
Using validated code encourages the use of semantic HTML elements, which can better align your content with user intent. Semantic HTML helps search engines understand the context and meaning of your content, which can result in better rankings for relevant search queries.
20. User Engagement and Conversion Rates
While not directly tied to SEO, validated code can enhance user engagement and conversion rates. Pages that load quickly, display correctly across devices, and offer a user-friendly experience are more likely to retain visitors, encourage interaction, and ultimately drive conversions, whether that means making a purchase, filling out a form, or subscribing to a newsletter.
21. SEO Best Practices
Finally, validated code aligns with many SEO best practices. It encourages proper HTML structure, clean code, and adherence to web standards—all of which contribute to a website’s overall quality and performance. Search engines reward websites that follow these best practices with higher rankings in search results.
W3C validation is not just a technical checkmark; it’s a fundamental aspect of web development and SEO. Validated code ensures that your website adheres to web standards, delivers a superior user experience, and provides the search engines with the information they need to understand and rank your content effectively. While not a guarantee of SEO success, W3C validation is a crucial step toward building a high-quality website that performs well in search engine rankings and meets the expectations of your audience.
W3C validation plays a crucial role in web development and SEO by ensuring that your website adheres to established web standards, delivers an exceptional user experience, and is accessible to all users. While it may not be a direct ranking factor, the indirect benefits of validation—such as improved user experience, faster page load times, and better cross-browser compatibility—can positively impact your site’s SEO performance. Therefore, incorporating W3C validation into your web development process is a wise strategy for creating a high-quality website that both users and search engines will appreciate.
W3C validation may not be a direct SEO ranking factor, but its importance lies in creating a well-structured, error-free, and user-friendly website. By adhering to W3C standards and validating your website’s code, you can improve user experience, enhance search engine crawlability, and indirectly boost your SEO efforts. Remember that the journey to SEO success is composed of numerous elements, and W3C validation is one of the foundational steps toward achieving it.