Alt Tags in Images for Enhanced SEO
In the realm of online content, images hold a unique power to captivate audiences and convey messages quickly. However, their impact extends beyond mere aesthetics. Alt tags, also known as alt attributes or alt descriptions, play a pivotal role in making images accessible to all users, including those with visual impairments. This essay delves into the essentially of alt tags in images, their optimization for search engines (SEO), and how their meticulous implementation can lead to improved online visibility and user experience.
The digital era has transformed the way we communicate and consume information, with images playing a central role in online content. Yet, ensuring that all users, regardless of their abilities, can engage with these images is a crucial aspect of web design. Alt tags, short for alternative text, provide a solution by making images accessible to screen readers and search engines alike. In this essay, we explore the multifaceted significance of alt tags in images, their role in optimizing for search engines (SEO), best practices for crafting effective alt tags, and the evolving landscape of image accessibility.
The visual allure of online content is undeniable, but it’s essential to ensure that this visual appeal doesn’t exclude users who rely on assistive technologies or hinder search engine discoverability. Enter alt tags – a fundamental tool for making images accessible to all users and optimizing search engine performance. In this essay, we dive deeper into the multifaceted role of alt tags in images, exploring their significance in enhancing accessibility, boosting SEO, and ultimately enriching the user experience.
Understanding Alt Tags
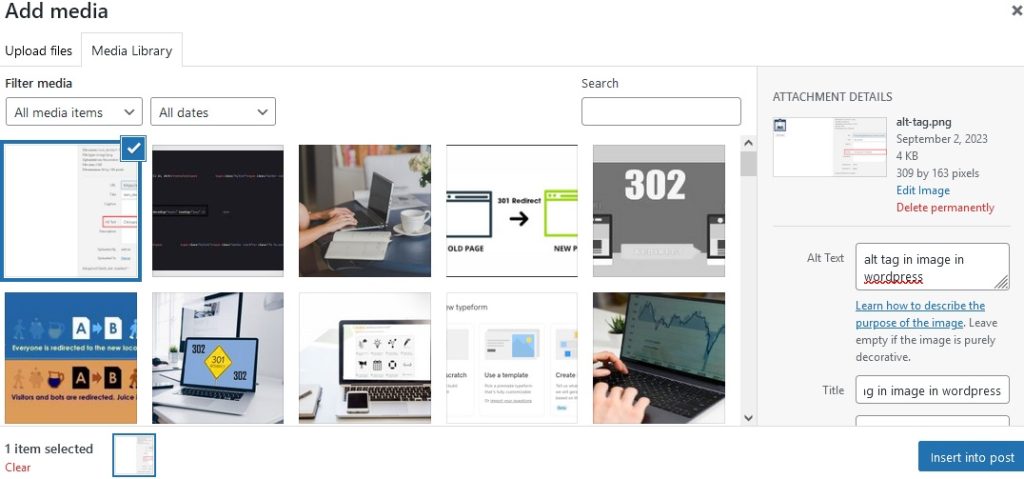
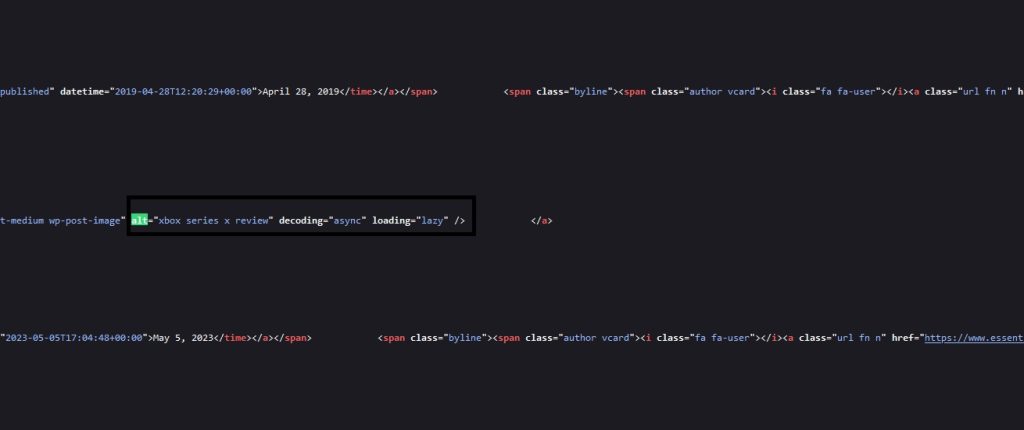
Alt tags are concise textual descriptions assigned to images within the HTML code of a web page. Their primary purpose is to provide context about the content of an image to users who cannot view images visually. This includes individuals with visual impairments who rely on screen readers to interpret web content. Additionally, alt tags serve as a source of information for search engines, aiding in the indexing and ranking of images within search results.
Alt tags in images are not just technical components; they represent a commitment to inclusive, accessibility, and effective SEO. By embracing the power of alt tags, content creators can bridge the gap between visual and text-based experiences, making online content more informative and engaging for everyone. As we look toward the future, alt tags remain an essential part of the digital landscape, contributing to a more accessible and user-friendly internet.

Alt Tags and SEO
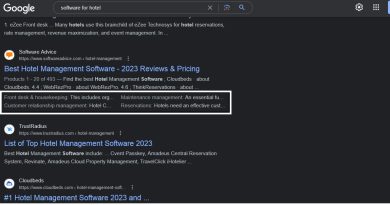
Search engine optimization (SEO) is a pivotal aspect of online content creation, and alt tags contribute to this effort. When search engine algorithms crawl a webpage, they analyze alt tags to understand the subject matter of images. Relevant alt tags that incorporate keywords can improve the visibility of images in both image searches and general search results. This can drive organic traffic to a website and enhance its overall ranking.
Best Practices for Alt Tags
Crafting effective alt tags requires a thoughtful approach. The key is to provide accurate, concise, and descriptive information about the image’s content. Here are some best practices to consider:
- Be Descriptive: Clearly convey the content and purpose of the image in a brief sentence or phrase.
- Keyword Relevance: Include relevant keywords in alt tags, but avoid overloading them with keywords.
- Avoid Repetition: If multiple similar images appear on a page, ensure alt tags are unique and descriptive for each.
- Decorative Images: For purely decorative images that don’t convey information, use empty alt attributes (alt=””) to indicate their non-essential nature.
- Context Matters: Consider the context of the image within the overall content when crafting alt tags.
- Accuracy First: Accuracy in describing the image’s content takes precedence over SEO considerations.
Alt Tags and Visual Content Platforms
Alt tags become particularly crucial in platforms where visual content dominates, such as social media and image-sharing websites. These platforms can benefit from the improved accessibility of images, ensuring a more inclusive experience for all users. Additionally, alt tags can contribute to the discoverability of images within platform-specific searches.
The Evolving Landscape
As technology advances, the accessibility landscape is also evolving. While alt tags remain a fundamental tool, automated image recognition and machine learning could revolutionize the way accessibility is achieved. These advancements could lead to more accurate and contextually relevant alt tag suggestions, benefiting both users and content creators.

The Essence of Alt Tags
Alt tags are brief textual descriptions assigned to images in HTML code. They serve a dual purpose: firstly, they offer context about the image to users who rely on screen readers or have disabled images in their browsers. Secondly, alt tags provide search engines with information to understand and index the content of the image accurately. This dual functionality aligns with the principles of inclusivity and search engine optimization.
- Adding alternative text to images on your site is a principle of web accessibility.
- Alt attributes enable screen readers to read the information about on-page images for the benefit of a person with complete lack of sight, visually impaired, or who is otherwise unable to view the images on the page.
- Alt text will be displayed in place of an image if an image file cannot load.
- Alt text provides better image context/descriptions to search engine crawlers, helping them to index and rank an image properly in image search. It also provides search engines with contextual information about the content on the page.
Alt Tags and SEO
Search engines continuously strive to provide users with relevant and meaningful results. Incorporating alt tags into images aids search engines in comprehending the content of images. This, in turn, contributes to the overall SEO strategy of a website. Strategic use of keywords in alt tags can enhance the chances of images appearing in relevant image searches and general search results, amplifying the visibility of the content.
Enhancing Accessibility
Accessibility is a cornerstone of a user-centric web experience. Alt tags bridge the gap between visual content and those who cannot interpret images visually. Screen readers rely on alt tags to convert images into audible content, making websites more inclusive for visually impaired users. By providing accurate and descriptive alt tags, content creators empower all users to engage with the content, irrespective of their abilities.
Crafting Effective Alt Tags
Creating effective alt tags involves striking a balance between clarity and conciseness. Alt tags should succinctly describe the image’s content while incorporating relevant keywords naturally. Keyword stuffing should be avoided, as it not only hampers accessibility but can also be detrimental to SEO efforts. Furthermore, alt tags should provide value to the user rather than being overly promotional.
Alt Tags in Image-Heavy Websites
Websites that heavily rely on images, such as e-commerce platforms and art galleries, stand to benefit significantly from well-optimized alt tags. Each image becomes an opportunity to enhance SEO and improve accessibility. Properly labeled images can drive organic traffic, enhance user engagement, and even contribute to a better understanding of the website’s overall theme by search engine algorithms.
The Future of Alt Tags
As search engines evolve, alt tags are likely to remain an essential component of image optimization and accessibility. However, advancements in image recognition technology may lead to more automated ways of generating alt tags. Nonetheless, human input and creativity will remain crucial in crafting alt tags that truly capture the essence of images and provide value to users.
In the digital landscape, where visual content reigns supreme, alt tags emerge as a bridge between images and their meaningful interpretation. The symbiotic relationship between alt tags, SEO, and accessibility underscores their importance in creating a holistic and user-friendly online environment. By recognizing alt tags as more than just descriptive text, but as tools to enhance discoverability and inclusivity, content creators can unlock the true potential of their visual content in the vast realm of the internet.
How important is alt text?
Along with implementing image title and file naming best practices, including alt text ensures that all users and bots can understand your website content.
Among various search engine ranking factors alt tag is one of that. Alt text offers you another opportunity to include your target keyword. With on-page keyword usage still pulling weight as a most vital search engine ranking factors it’s in your best interest to create alt text that both describes the image and, if possible, includes a keyword or keyword phrase you’re targeting.
Additionally if traffic from image search is a key part of your SEO strategy then giving Google the right information about your images is a good way to communicate topic relevance. You can do this by correctly using modern file formats, alt text, relevant file names and schema markup
Elevating SEO Strategies by using Alt Tags
Alt text (alternative text) describes the appearance or function of an image on a page. Alt text is read aloud by screen readers used by visually impaired users, displays in place of an image if it fails to load and is indexed by search engine bots to better understand the content of your page. Also known as “alt attributes,” “alt descriptions,” or technically incorrectly as “alt tags,” alt text used within an HTML code or in the appropriate field in your CMS (Content Management System.)
Alt tags, short for “alternative text,” offer a textual description of an image, allowing individuals with visual impairments to comprehend the visual content using screen readers. This simple yet powerful feature aligns with the principles of inclusivity, transforming websites into inclusive spaces for all users. Beyond accessibility, alt tags also communicate with search engines, influencing how images are indexed and displayed in search results.